Нарисуйте прямые линии или выровняйте их с помощью линейки PowerPoint
С помощью линейки на вкладке “Рисовать” ленты можно рисовать прямые линии или выравнивать наборы объектов. Линейка сводится в нужное положение: по горизонтали, по вертикали или под любым углом между ними. Она имеет градусы, чтобы при необходимости можно было настроить точный угол.
Для управления линейкой можно использовать пальцы, мышь или клавиши.
|
Эта функция доступна в PowerPoint для Microsoft 365 и PowerPoint 2019. Если линейка не вы увидите на ленте, дополнительные сведения см. в приведенной ниже таблице Требования. |
Включение вкладки “Рисование” для отображения линейки
Откройте вкладку Файл и выберите Параметры.
В диалоговом окне Параметры откройте вкладку Настроить ленту.
В поле справа установите флажок Рисование.
Нажмите ОК, чтобы закрыть диалоговое окно Параметры.
Откройте вкладку Рисование, и вы увидите линейку на ленте.
Рисование линии или выравнивание объектов
-
Выберите слайд, на котором нужна линейка.
-
Коснитесь линейки на вкладке Рисование, чтобы он появился на поверхности слайда.
Расположите линейку под нужным углом.
- org/ListItem”>
Перемещайте ее вверх, вниз, влево или вправо одним пальцем.
-
Повернуть линейку на нужный угол можно двумя пальцами.
-
Чтобы поворачивать линейку шагами по пять градусов, коснитесь ее тремя пальцами.
-
Рисование линии. Выберите перо или маркер на вкладке Рисование и начните рисовать.
Выравнивание отдельных элементов.
 Выбирайте объекты по одному и перетаскивайте их к объекту, пока их маркер выделения не прикрепится к линейке.
Выбирайте объекты по одному и перетаскивайте их к объекту, пока их маркер выделения не прикрепится к линейке.Одновременное выравнивание группы элементов. Выберите несколько элементов, удерживая нажатой клавишу CTRL. Перетаскивайте группу объектов, пока она не прикрепится к линейке.
Фигуры выравниваются относительно линейки по своему краю, тогда как объекты, например значки, рисунки и надписи, — по ограничивающему прямоугольнику.
Управление линейкой с помощью мыши
Переместите линейку, щелкнув и перетащив ее с помощью мыши. Чтобы остановить перемещение линейки, отпустите кнопку мыши.
Поворачивайте линейку на один градус приращением колесико прокрутки на мыши. Линейка выводит указатель мыши на то место, где он находится. (Для поворота требуется колесико прокрутки мыши; оно не работает с ноутбуком с трекпадами.)
(Для поворота требуется колесико прокрутки мыши; оно не работает с ноутбуком с трекпадами.)
Управление линейкой с помощью клавиатуры
Если у вас нет сенсорного экрана или вы предпочитаете клавиатуру, нажмите кнопку “Линейка”, чтобы линейка появилась на слайде, и используйте для управления указанные ниже сочетания клавиш.
Управление линейкой с помощью клавиатуры
-
Коснитесь линейки на вкладке Рисование, чтобы он появился на поверхности слайда.
-
Щелкните линейку с помощью мыши.

Нажмите клавиши SHIFT+F6, чтобы перейти в режим управления линейкой.
-
Используйте указанные ниже сочетания клавиш для управления линейкой.
Действие
Сочетание клавиш
Перемещение линейки вверх, вниз, влево или вправо
СТРЕЛКА ВВЕРХ, СТРЕЛКА ВНИЗ, СТРЕЛКА ВЛЕВО, СТРЕЛКА ВПРАВО.

Поворот линейки с шагом в 15 градусов
Удерживая нажатой клавишу ALT, нажмите клавишу СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО (одно нажатие будет соответствовать одному шагу).
Клавиша СТРЕЛКА ВЛЕВО обеспечивает поворот линейки против часовой стрелки, а СТРЕЛКА ВПРАВО — по часовой стрелке.
Поворот линейки с шагом в 1 градус
Удерживая нажатыми клавиши ALT+CTRL, нажмите клавишу СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО (одно нажатие будет соответствовать одному шагу) *.

Клавиша СТРЕЛКА ВЛЕВО обеспечивает поворот линейки против часовой стрелки, а СТРЕЛКА ВПРАВО — по часовой стрелке.
(При перемещении по краям линейки отображается темно-серая рамка, которая свидетельствует о включенном режиме управления.)
* С помощью сочетания клавиш ALT+CTRL+СТРЕЛКА также можно повернуть экран в Windows. Функцией поворота экрана управляет видеоадаптер компьютера. Если эта функция на компьютере включена, она будет иметь приоритет над сочетанием клавиш для линейки и в результате при нажатии клавиш ALT+CTRL+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО экран будет повернут на 90 градусов. Экран можно вернуть в исходное положение с помощью клавиш ALT+CTRL+СТРЕЛКА ВВЕРХ.
Если вы хотите использовать сочетание клавиш для управления линейкой, отключите функцию поворота монитора, щелкнув правой кнопкой мыши рабочий стол компьютера и выбрав команду, например Свойства рисунка или Параметры графики.
 Найдите команду “Горячие клавиши” и установите для нее “Отключено”. (Точное расположение и названия этих команд зависят от производителя.) После отключения функции поворота монитора сочетания клавиш ALT+CTR+клавиши со стрелками можно использовать как на линейке, так и на фигурах, вставленных на PowerPoint.
Найдите команду “Горячие клавиши” и установите для нее “Отключено”. (Точное расположение и названия этих команд зависят от производителя.) После отключения функции поворота монитора сочетания клавиш ALT+CTR+клавиши со стрелками можно использовать как на линейке, так и на фигурах, вставленных на PowerPoint.
Скрытие линейки
Требования для линейки
|
Продукты: |
|
|
Приложение |
PowerPoint для Microsoft 365: Актуальный канал: версия 1702 Поиск Office версии |
|
Операционная система |
Windows 10, версия 1607: поиск |
|
Эта функция работает на Windows планшетах, но не на Windows телефонах. |
Рисование линии или выравнивание объектов
-
Коснитесь слайда, на котором вы хотите использовать линейку.
-
Коснитесь линейки на вкладке Рисование, чтобы он появился на поверхности слайда.
-
Расположить линейку под нужным углом:
- org/ListItem”>
Чтобы переместить линейку вверх, вниз, влево или вправо, коснитесь ее одним пальцем.
-
Повернуть линейку на нужный угол можно двумя пальцами.
-
Чтобы поворачивать линейку шагами по пять градусов, коснитесь ее тремя пальцами.
-
Рисование линии. Выберите перо или маркер на вкладке Рисование и начните рисовать.

Выравнивание отдельных элементов. Выбирайте объекты по одному и перетаскивайте их к объекту, пока их маркер выделения не прикрепится к линейке.
Одновременное выравнивание группы элементов. Чтобы выбрать несколько элементов, выберите один из них, а затем коснитесь и удерживая его, а затем последовательно коснитесь других элементов другим пальцем. Перетаскивайте группу объектов, пока она не прикрепится к линейке.
Фигура выравнивается по краю линейки, а объект, например значок ,рисунок или текстовое поле,— по границе линейки.
Скрытие линейки
Требования для линейки
|
Эта функция для всех пользователей на Windows планшетах. |
|
|
Продукты: |
PowerPoint Mobile: |
|
Операционная система: |
Windows 10 версии 1709 или более поздней |
См. также
Нарисуйте прямые линии или меры с помощью линейки в OneNote
|
Эта функция в настоящее время доступна для Office. |
Рисование линии или выравнивание объектов
-
Коснитесь слайда, на котором вы хотите использовать линейку.
-
Коснитесь линейки на вкладке Рисование, чтобы он появился на поверхности слайда.
-
Расположить линейку под нужным углом:
- org/ListItem”>
Чтобы переместить линейку вверх, вниз, влево или вправо, коснитесь ее одним пальцем.
-
Повернуть линейку на нужный угол можно двумя пальцами.
-
Рисование линии. Выберите перо или маркер на вкладке Рисование и начните рисовать.
Выравнивание отдельных элементов. Выбирайте объекты по одному и перетаскивайте их к объекту, пока их маркер выделения не прикрепится к линейке.
Одновременное выравнивание группы элементов.
 Чтобы выбрать несколько элементов, выберите один из них, а затем коснитесь и удерживая его, а затем последовательно коснитесь других элементов другим пальцем. Перетаскивайте группу объектов, пока она не прикрепится к линейке.
Чтобы выбрать несколько элементов, выберите один из них, а затем коснитесь и удерживая его, а затем последовательно коснитесь других элементов другим пальцем. Перетаскивайте группу объектов, пока она не прикрепится к линейке.Фигура выравнивается по краю линейки, а объект, например значок ,рисунок или текстовое поле,— по границе линейки.
Скрытие линейки
Требования для линейки
|
Эта функция будет Office для всех iPad. |
|
|
Продукты: |
PowerPoint для iPad: |
Позиционирование с помощью инструмента «Линейка» в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Работа со встроенным расширением Capture в Photoshop
- Photoshop на iPad (недоступно на территории континентального Китая)
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Веб-приложение Photoshop (недоступно на территории континентального Китая)
- Часто задаваемые вопросы | Веб-приложение Photoshop
- Системные требования | Веб-приложение Photoshop
- Общие сведения о рабочей среде
- Сочетания клавиш | Веб-приложение Photoshop
- Поддерживаемые форматы файлов | Веб-приложение Photoshop
- Открытие облачных документов и работа с ними
- Редактирование облачных документов
- Совместная работа с коллегами и заказчиками
- Генеративный ИИ (недоступно на территории континентального Китая)
- Испытайте будущее Photoshop с инструментом «Генеративная заливка»
- Подлинность содержимого (недоступно на территории континентального Китая)
- Учетные данные для содержимого в Photoshop
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Облачные документы (недоступно на территории континентального Китая)
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Начало работы с выделенными областями
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Перенос наборов, операций и настроек
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Добавление и редактирование текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Позиционирование с помощью инструмента «Линейка»
Инструмент «Линейка» помогает точно расположить изображения или элементы. Инструмент «Линейка» позволяет измерить расстояние между любыми двумя точками рабочей среды. При измерении расстояния от одной точки до другой рисуется непечатаемая линия, а на панели параметров и панели «Инфо» отображаются следующие сведения.
Инструмент «Линейка» позволяет измерить расстояние между любыми двумя точками рабочей среды. При измерении расстояния от одной точки до другой рисуется непечатаемая линия, а на панели параметров и панели «Инфо» отображаются следующие сведения.
Начальная точка (X и Y).
Расстояния по горизонтали (W) и по вертикали (H) от осей X и Y.
Угол относительно оси (У).
Общая длина (D1).
Две длины (D1 и D2) при измерении углов.
Все измерения, кроме углов, выполняются в единицах, указанных в диалоговом окне «Единицы измерения и линейки».
Если в документе существует измерительная линия, при выборе инструмента «Линейка» эта линия отображается.
Измерение расстояния между двумя точками
- Выберите инструмент «Линейка» . (Если «Линейка» не отображается, нажмите и удерживайте в нажатом положении инструмент «Пипетка»).
Перетащите курсор от начальной до конечной точки.
 Чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу «Shift».
Чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу «Shift».Чтобы измерить угол от существующей измерительной линии, перетащите курсор, удерживая клавишу «Alt» (в Windows) или «Option» (в Mac OS), под углом от одного конца измерительной линии или дважды щелкните линию и перетащите курсор. Чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу «Shift».
Редактирование линии изменения
- Выберите инструмент «Линейка» .
Выполните одно из следующих действий.
Чтобы изменить размер линии, перетащите один из ее концов.
Чтобы переместить всю линию, наведите курсор на линию, но не на ее конечную точку, и перетащите.
Чтобы удалить линию, наведите курсор на линию, но не на ее конечную точку, и перетащите линию за пределы изображения либо нажмите кнопку «Очистить» на панели параметров.

Можно перетащить измерительную линию на компонент изображения, который должен быть горизонтальным или вертикальным, и выбрать команду «Изображение» > «Вращение изображения» > «Произвольно». Правильное значение угла поворота, необходимое для выравнивания изображения, автоматически вводится в диалоговом окне «Повернуть холст».
Справки по другим продуктам
- Линейки
- Сетка и направляющие
Вход в учетную запись
Войти
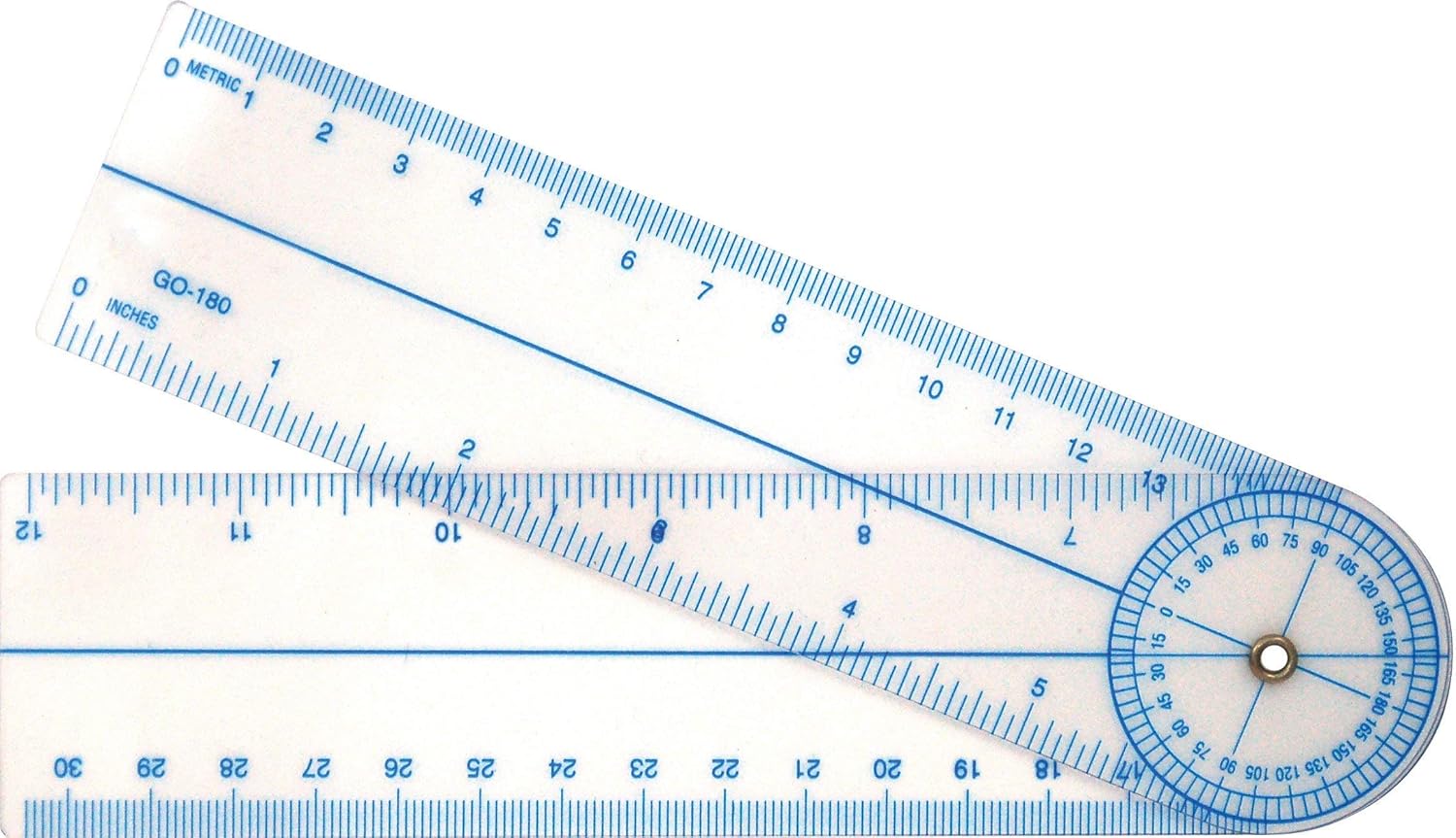
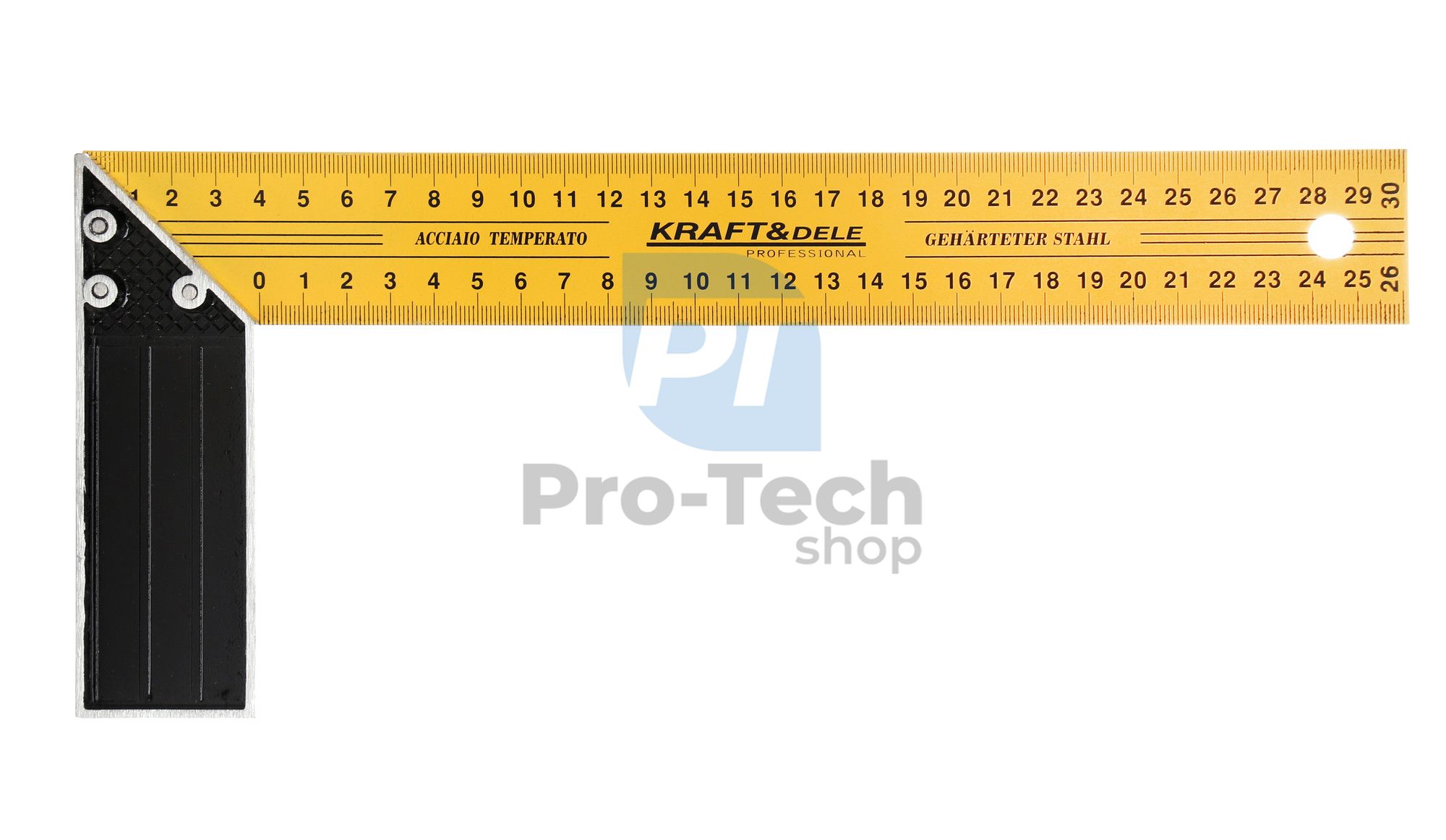
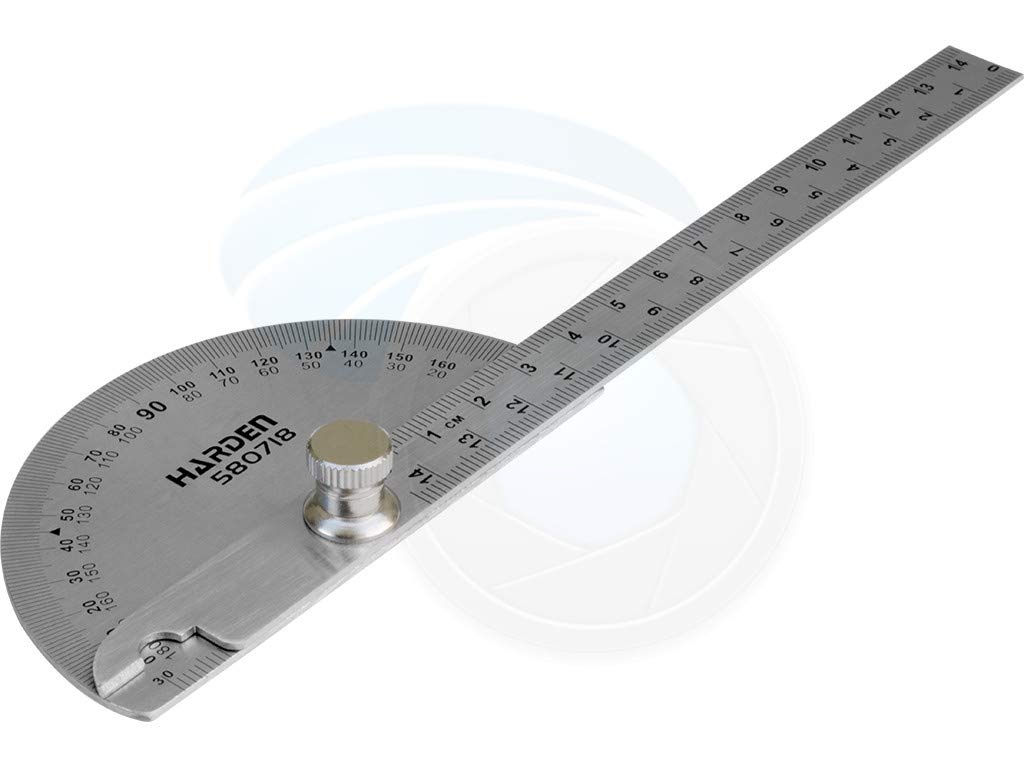
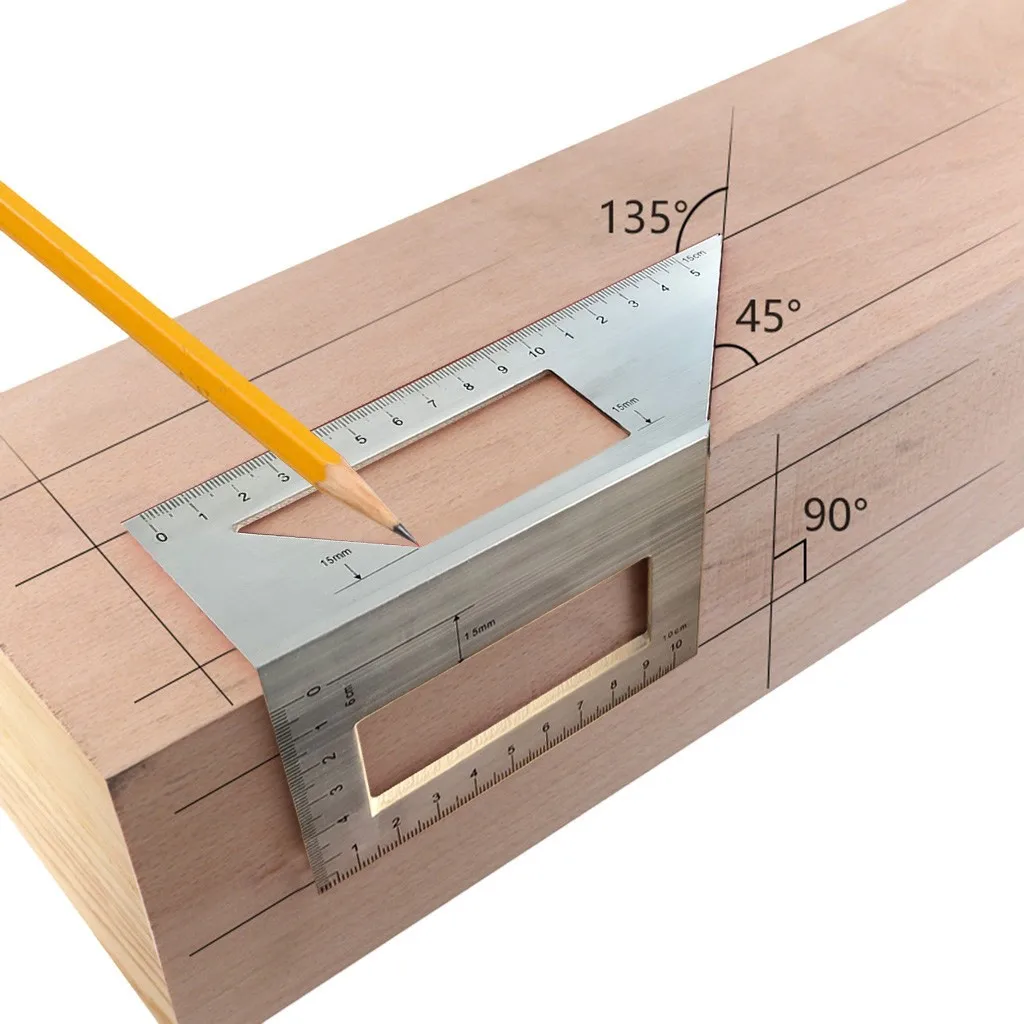
Управление учетной записьюКак измерить угол линейкой
••• Изображение линейки от timur1970 с сайта Fotolia.com
Обновлено 24 апреля 2017 г.
Джейсон Томпсон происходит, и у вас нет под рукой нужных инструментов для выполнения работы. Архитекторам, инженерам и плотникам часто приходится измерять углы, например угол между землей и деревянными перилами на лестничном пролете. Транспортир – обычный инструмент для работы. Однако, когда транспортир недоступен, обычной линейки и калькулятора будет достаточно.
Транспортир – обычный инструмент для работы. Однако, когда транспортир недоступен, обычной линейки и калькулятора будет достаточно.
- Линейка
- Калькулятор с обратными тригонометрическими функциями
Убедитесь, что ваш калькулятор настроен на градусы, радианы или градиенты в зависимости от того, в какой единице вы хотите измерить угол. Это можно сделать с помощью кнопки DEG/RAD/GRAD.
Держите одну из линий так, чтобы она была на уровне земли. Если эта линия является землей, все проще. Эта линия будет называться базовой. Линия, идущая вверх под углом к основанию, будет называться гипотенузой. Измерьте длину прямой от вершины гипотенузы до основания. Эта линия будет называться ногой.
Измерьте длину гипотенузы и катета с помощью линейки. Будьте максимально точны в измерениях, так как это гарантирует, что результат будет таким же точным, как измерение угла транспортиром.
Разделите длину катета на длину гипотенузы с помощью калькулятора. Это дает вам синус угла, который вы хотите определить. Синус – это тригонометрическая функция. Он определяется по отношению к прямоугольному треугольнику, который представляет собой треугольник с углом в 90 градусов. Любой из других углов (углы меньше 90 градусов) можно использовать для определения определенных функций, называемых «тригонометрическими функциями». Синус одного из этих углов равен длине стороны, противолежащей этому углу (катету), деленной на наибольшую сторону треугольника, являющуюся гипотенузой.
Синус одного из этих углов равен длине стороны, противолежащей этому углу (катету), деленной на наибольшую сторону треугольника, являющуюся гипотенузой.
Нажмите кнопку “обратный синус”. Обычно он обозначается аббревиатурой «sin» с минусом 1, написанным над ним и справа. Эта кнопка сообщит вам угол, который произвел этот конкретный синус. Результатом этого расчета является измерение угла, который вы хотели измерить.
Вещи, которые вам понадобятся
Статьи по теме
Советы
- Убедитесь, что ваш калькулятор настроен на градусы, радианы или градиенты в зависимости от того, в каких единицах вы хотите измерить угол. Это можно сделать с помощью кнопки DEG/RAD/GRAD.

Об авторе
Джейсон Томпсон работает на себя как независимый писатель с 2007 года. Он пишет рекламные объявления, обзоры книг и видеоигр, технические статьи и дипломные работы. Он начал работать с Mechanical Turk, а затем начал заключать контракты с частными лицами и компаниями напрямую через Интернет.
Фотокредиты
Изображение линейки от timur1970 с сайта Fotolia.com
Угол рисования транспортира Градус, угол, угол, треугольник, измерение png
PNG
- уголок,
- треугольник,
- измерение,
- компас,
- транспорт,
- степени,
- религия, линейка
- ,
- технический инструмент для рисования, 9 шт.0023
- технический чертеж,
- свг,
- радиан,
- транспортир,
- круг,
- Измерительный прибор,
- угломер,
- геометрия,
- рисунок,
- мультимедиа,
- png,
- прозрачный,
- скачать бесплатно
Информация PNG
- Размеры
- 800x480px
- Размер файла
- 113,94 КБ
- MIME-тип
- Изображение/png
 94KB )
94KB )Изменение размера онлайн png
ширина (пкс) высота (пкс)Лицензия
Некоммерческое использование, DMCA Свяжитесь с нами
- иллюстрация транспортира, измерение угла линейки транспортира, шкала, школьные принадлежности, компас, степень png 2000x1104px 269,75 КБ
- Транспортир Линейка Угол Математический круг, Транспортир, измерение, компас, учитель png 747x395px 36,41 КБ
- Транспортир Геометрия Математика Степень измерения, Математика, угол, измерение, компас png 755x422px 208,67 КБ
- Линейка Измеритель Транспортир Карандаш Ластик, шкала линейки, угол, карандаш, текст png 960x320px 32,03 КБ org/ImageObject”> Угол Градуса Транспортира Диаграмма Круга, Угол, шаблон, угол, треугольник png 800x791px 99,04 КБ
- Градусная диаграмма Транспортир Круг Угол, круг, угол, измерение, компас png 1200x1200px 389,21 КБ
- Транспортир Линейка Измерение угла Чертеж, Угол, угол, измерение, компас png 1024x614px 165,07 КБ
- Изучение математики Правитель, Математика, измерение, компас, линейка png 512x512px 90,83 КБ
- Транспортир Градус Компас Линейка Круг, Вольф, шаблон, угол, треугольник png 600x600px 157,9 КБ
- Транспортир, полукруг, угол, религия, степень png 2400x1200px 100,14 КБ org/ImageObject”> Линейка Транспортир Ластик Карандаш Компас, ластик, угол, текст, прямоугольник png 960x320px 34,28 КБ
- Транспортир Круг Градус Шаблон Поворот, 360 градусов, угол, компас, градус png 1920x1920px 664,18 КБ
- коричневая линейка и серебряный транспортир, транспортир Amazon.com Set Square Degree Ruler, желтая серебряная линейка для учебных инструментов, круглая линейка, угол, строительные инструменты, треугольник png 3195x3994px 869,3 КБ
- Рисунок компаса, Бумага, Транспортир, Линейка, Канцелярские товары, Инструмент для технического рисования, Ластик, Пластик, Бумага, Транспортир, Линейка png 3496x1890px 4,33 МБ
- Измерительный прибор Измерение Компьютерные иконки Линейка Транспортир, измерительные инструменты, угол, белый, текст png 512x512px 90,78 КБ org/ImageObject”> иллюстрация линейки, линейка транспортир канцелярские принадлежности, линейка компасов канцелярские принадлежности, угол, белый, карандаш png 773x758px 132,1 КБ
- Роза ветров, Компас, техника, компас, круг png 600x599px 588 КБ
- прозрачный и черный транспортир, равносторонний треугольник Рисование транспортир, транспортир, угол, прямоугольник, треугольник png 800x413px 197,92 КБ
- треугольная белая линейка, студенческая линейка, квадратный транспортир, градус, изометрическая треугольная линейка, угол, прямоугольник, треугольник png 800x466px 1790,21 КБ
- Круг угла транспортира в градусах, транспортир для печати 360, белый, текст, прямоугольник png 600x599px 63,03 КБ org/ImageObject”> Линейка Компьютерные иконки Транспортир, Сохранить линейку, угол, треугольник, измерение png 512x512px 36,56 КБ
- Рулетка Измерение Измерительный инструмент, рулетка, угол, шитье, материал png 612x612px 274,31 КБ
- Угол Транспортир Полукруг, Угол, угол, треугольник, компас png 1280x640px 61,56 КБ
- Транспортир Набор квадратов, линейка, угол, техника, компас png 1024x775px 183,75 КБ
- Зеленый фон, Линейка, Задать квадрат, Треугольник, Транспортир, Компас, Линия, Площадь, Линейка, Задать квадрат, Треугольник png 1000x611px 338,38 КБ org/ImageObject”> Транспортир Круговой график Градус Угол, круг, шаблон, линейка, поворот png 1024x1024px 322,24 КБ
- Компас Математика Линия Угол Геометрия, геометрия, техника, треугольник, число png 650x866px 110,97 КБ
- Компас Архитектура Рисунок, компас, угол, здание, техника png 1000x1000px 4,81 КБ
- Компас, компас, компания, техника, карта png 500x517px 302,71 КБ
- Линейка Набор квадратный Треугольник, Школьная линейка с, угол, текст, прямоугольник png 2128x2129px 107,28 КБ
- T-образные ножницы и линейки Westcott Рисунок C-Thru Ruler, мера, угол, измерение, компас png 3000x2400px 592,42 КБ org/ImageObject”> Градус Прямой угол Радиан Единица окружности, радиан, угол, текст, треугольник png 730x600px 55,45 КБ
- Компас роза иллюстрация, компас, cdr, угол, техника png 3202x3217px 364,46 КБ
- Линейка Карандаш Ластик, Треугольная линейка Ластик для карандашей, угол, прямоугольник, цветной карандаш png 2162x2006px 1,08 МБ
- Инструмент Компас Линейка, серебряный учебный инструмент компас, угол, строительные инструменты, с днем рождения векторные изображения png 2330x3261px 253,27 КБ
- Линейка Набор квадратных Компас Инкапсулированный PostScript, компас, угол, текст, техника png 512x512px 31,29 КБ org/ImageObject”> Угловой гониометр Winkelmessung Измерительная линейка, Угол, угол, текст, прямоугольник png 930x790px 48,47 КБ
- Треугольник Набор квадратной линейки Рисунок, треугольник, угол, текст, прямоугольник png 512x512px 18,13 КБ
- Строение циркуля и линейки Математика Транспортир Геометрия, геометрия, угол, техника, треугольник png 650x1528px 276,14 КБ
- Измерительный прибор Ruler Angle, Angle, угол, измерение, дерево png 512x512px 41,27 КБ
- Транспортир Линейка Угол Градуса Компас, транспортир и циркуль, измерение, выпускной Церемония, религия png 1000x1846px 1,69 МБ org/ImageObject”> Северная компасная роза Карта, компас, угол, треугольник, техника png 600x600px 36,78 КБ
- желтые измерительные инструменты, угловой измеритель символа рулетка, линейки, угол, измерение, линейка png 512x512px 75,99 КБ
- Значок линейки Straightedge, шкала линейки, текстура, угол, белый png 800x800px 36,28 КБ
- Радиан Угол Градус Измерение Круга, Угол, угол, измерение, симметрия png 2000x1890px 301,94 КБ
- Компас Инструмент для технического рисования, компас, угол, техника, треугольник png 512x512px 8 КБ
- Компас, Рисование Компас, угол, монохромный, компас png 1770x6000px 1,01 МБ

 Выбирайте объекты по одному и перетаскивайте их к объекту, пока их маркер выделения не прикрепится к линейке.
Выбирайте объекты по одному и перетаскивайте их к объекту, пока их маркер выделения не прикрепится к линейке.


 Найдите команду “Горячие клавиши” и установите для нее “Отключено”. (Точное расположение и названия этих команд зависят от производителя.) После отключения функции поворота монитора сочетания клавиш ALT+CTR+клавиши со стрелками можно использовать как на линейке, так и на фигурах, вставленных на PowerPoint.
Найдите команду “Горячие клавиши” и установите для нее “Отключено”. (Точное расположение и названия этих команд зависят от производителя.) После отключения функции поворота монитора сочетания клавиш ALT+CTR+клавиши со стрелками можно использовать как на линейке, так и на фигурах, вставленных на PowerPoint. Дополнительные сведения см. в разделе Требования ниже.
Дополнительные сведения см. в разделе Требования ниже.

 Она работает на iPad, но не на iPhone. Дополнительные сведения см. в разделе Требования ниже.
Она работает на iPad, но не на iPhone. Дополнительные сведения см. в разделе Требования ниже. Чтобы выбрать несколько элементов, выберите один из них, а затем коснитесь и удерживая его, а затем последовательно коснитесь других элементов другим пальцем. Перетаскивайте группу объектов, пока она не прикрепится к линейке.
Чтобы выбрать несколько элементов, выберите один из них, а затем коснитесь и удерживая его, а затем последовательно коснитесь других элементов другим пальцем. Перетаскивайте группу объектов, пока она не прикрепится к линейке. 14.18052800
14.18052800 Чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу «Shift».
Чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу «Shift».