Изобретая колесо / Этюды // Математические этюды
Изобретая колесо / Этюды // Математические этюдыМатематические этюды
К списку
Треугольник Рело — плоская фигура постоянной ширины — его можно вращать между двух параллельных прямых, расположенных на фиксированном расстоянии друг от друга, и он будет постоянно касаться их обеих.
Добавим еще пару параллельных прямых, касающихся треугольника Рело и образующих с уже имеющимися прямой угол. Тем самым получим квадрат. Если вращать треугольник Рело специальным образом, то он будет постоянно находиться внутри квадрата и в любой момент касаться всех его сторон.
Если быть более точным, то надо рассматривать квадрат с немного скругленными углами. При этом треугольник
Рело является в этом «квадрате» ротором минимальной площади — той фигурой, которая при любом повороте будет
касаться всех сторон, и при этом более маленькой по площади фигуры с таким условием не существует.
Кроме окружности и треугольника Рело бывают и другие фигуры постоянной ширины. На любом правильном нечетном $n$–угольнике, так же как и на треугольнике, можно построить кривую постоянной ширины. Бывают несимметричные кривые постоянной ширины.
Но бывает и бесконечно много фигур постоянной ширины, построенных именно на правильном треугольнике, и не подобных ни друг другу, ни треугольнику Рело.
Продолжим какую–нибудь сторону правильного треугольника за обе вершины на одинаковое расстояние. Провращаем получившийся отрезок вокруг одной из вершин и проследим за траекториями его концов. Полученные большая и малая дуги будут частью кривой, ограничивающей фигуру постоянной ширины, которая строится. Провращаем этот же отрезок вокруг другой вершины, а затем вокруг оставшейся третьей вершины.
Получившаяся красная кривая будет состоять из трех дуг большого радиуса и трех — малого.
Если начать вращать треугольник Рело в квадрате, то связанная с ним красная кривая будет вращаться между двух параллельных прямых, неподвижных относительно квадрата.
Значит, таким образом можно устроить подвеску некруглого колеса с краем в виде красной кривой.
Взяв четыре таких подвески, можно соорудить повозку. При этом она будет ехать совершенно без покачиваний!
Дабы убедиться, что тряски нет, поставим, как учат автомобилистские традиции, на нашу тележку стакан с водой.
История того граненого стакана, к которому мы все привыкли, интересна. По всей видимости,
его классический вид — количество граней, ободок сверху — придумала автор знаменитой скульптуры
«Рабочий и колхозница» Вера Игнатьевна Мухина, выполняя заказ на создание сервиза для Кремля.
Гладкая поверхность воды нам еще раз покажет, что бывают некруглые колеса и способ их подвески, такие, что тележка на них будет ехать абсолютно ровно.
Смотри также
Фигуры постоянной ширины // Математическая составляющая / Ред.-сост. Н. Н. Андреев, С. П. Коновалов, Н. М. Панюнин. — Второе издание, расширенное и дополненное. — М. : Математические этюды, 2019. — С. 84—85, 319—320.
Другие этюды раздела «Кривые (фигуры) постоянной ширины»
Круглый треугольник Рело Сверление квадратных отверстийМатематические этюды
html – Cделать составную фигуру из треугольников со скругленными углами
Техника создания патчей кривых по образцу на картинке
- Вырезаем из картинки область, которая понадобится для создания патчей
Картинка имеет размеры 830х764px
- создаем файл svg для загрузки в векторный редактор. Это необходимо для точного совпадения кривых с фоном и чтобы потом вёрстка не разъезжалась при изменении масштаба
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 830 764" preserveAspectRatio="xMinYMin meet" > <image xlink:href="https://i.stack.imgur.com/1OC0N.png" /> </svg>
- Сохраняем файл. Из него понадобятся два патча, которые и определяют контур фигур
<svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 830 764" preserveAspectRatio="xMinYMin meet" border="1"> <path fill="dodgerblue" d="m106.4 291.3c69.2-122.8 231.6-189.7 349.7-191.7 116 3.6 207.5 27.1 238.6 141.4 7.7 46.4 12.8 66 10.7 158.3-1.9 83.4-58.3 198.2-109.2 249.2-98 102.5-194.6 77.1-280.4 27.5C268 647.5 221.3 614.3 185.4 571.7 114.7 478.2 64.8 381.2 106.4 291.3Z" > </path> <path fill="purple" d="m144.1 408c-1.7-118.1 42.1-167.9 101.2-225.1 38.6-37.4 102.8-61.6 148.9-61.5 68.2 0.1 139.1 14.9 188.6 58.3 63 55.2 108.1 109.2 105.2 228.4C683.9 575.4 533.4 669.2 414.3 666.9 281.5 664.3 146.2 558.6 144.1 408Z" /> </svg>
Маска, градиенты и анимация фигур
- Нам необходимо применить градиент к области между двумя контурами
фигур. Поэтому вырезаем
маскойвнутреннюю, бордовую часть
К оставшейся части применяем градиент и анимируем вращение фигуры вокруг вычисленного ранее центра – 415х382
<animateTransform attributeName="transform" type="rotate" values="0 415 382;360 415 382" dur="8s" repeatCount="indefinite" />
Ниже полный код вращения одного треугольника:
<svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 830 764" preserveAspectRatio="xMinYMin meet" border="1">
<defs>
<linearGradient gradientUnits="objectBoundingBox" x1="0" y1="0" x2="1" y2="1">
<stop offset="0%" stop-color="rgba(127, 0, 221, 1)"/>
<stop offset="100%" stop-color="rgba(88, 159, 179, 1)"/>
</linearGradient>
<mask >
<rect x="0" y="0" fill="white"/>
<path fill="black" d="m144. 1 408c-1.7-118.1 42.1-167.9 101.2-225.1 38.6-37.4 102.8-61.6 148.9-61.5 68.2 0.1 139.1 14.9 188.6 58.3 63 55.2 108.1 109.2 105.2 228.4C683.9 575.4 533.4 669.2 414.3 666.9 281.5 664.3 146.2 558.6 144.1 408Z" />
</mask>
</defs>
<rect />
<g>
<path mask="url(#ellips)" fill="url(#redyel)" d="m106.4 291.3c69.2-122.8 231.6-189.7 349.7-191.7 116 3.6 207.5 27.1 238.6 141.4 7.7 46.4 12.8 66 10.7 158.3-1.9 83.4-58.3 198.2-109.2 249.2-98 102.5-194.6 77.1-280.4 27.5C268 647.5 221.3 614.3 185.4 571.7 114.7 478.2 64.8 381.2 106.4 291.3Z" >
<animateTransform attributeName="transform" type="rotate" values="0 415 382;360 415 382" dur="8s" repeatCount="indefinite" />
</path>
</g>
</svg>
1 408c-1.7-118.1 42.1-167.9 101.2-225.1 38.6-37.4 102.8-61.6 148.9-61.5 68.2 0.1 139.1 14.9 188.6 58.3 63 55.2 108.1 109.2 105.2 228.4C683.9 575.4 533.4 669.2 414.3 666.9 281.5 664.3 146.2 558.6 144.1 408Z" />
</mask>
</defs>
<rect />
<g>
<path mask="url(#ellips)" fill="url(#redyel)" d="m106.4 291.3c69.2-122.8 231.6-189.7 349.7-191.7 116 3.6 207.5 27.1 238.6 141.4 7.7 46.4 12.8 66 10.7 158.3-1.9 83.4-58.3 198.2-109.2 249.2-98 102.5-194.6 77.1-280.4 27.5C268 647.5 221.3 614.3 185.4 571.7 114.7 478.2 64.8 381.2 106.4 291.3Z" >
<animateTransform attributeName="transform" type="rotate" values="0 415 382;360 415 382" dur="8s" repeatCount="indefinite" />
</path>
</g>
</svg>- Добавляем второй треугольник. Чтобы они вращались по разному, задаем
задержку начала анимации для второго треугольника
begin="an1.begin+1s"и задаем разную продолжительность вращения:14sи16s
Полный код анимации двух треугольников
- Вращение треугольников в одну сторону
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 830 764" preserveAspectRatio="xMinYMin meet" border="1"> <defs> <linearGradient gradientUnits="objectBoundingBox" x1="0" y1="0" x2="1" y2="1"> <stop offset="0%" stop-color="rgba(126,1,218,1)"/> <stop offset="100%" stop-color="rgba(62,182,194, 1)"/> </linearGradient> <linearGradient gradientUnits="objectBoundingBox" x1="0" y1="0" x2="1" y2="1"> <stop offset="0%" stop-color="rgba(99,1,184,0.7)"/> <stop offset="100%" stop-color="rgba(3,200,170, 0.7)"/> </linearGradient> <mask > <rect x="0" y="0" fill="white"/> <path fill="black" d="m144.1 408c-1.7-118.1 42.1-167.9 101.2-225.1 38.6-37.4 102.8-61.6 148.9-61.5 68.2 0.1 139.1 14.9 188.6 58.3 63 55.2 108.1 109.
2 105.2 228.4C683.9 575.4 533.4 669.2 414.3 666.9 281.5 664.3 146.2 558.6 144.1 408Z" /> </mask> <path mask="url(#ellips)" d="m106.4 291.3c69.2-122.8 231.6-189.7 349.7-191.7 116 3.6 207.5 27.1 238.6 141.4 7.7 46.4 12.8 66 10.7 158.3-1.9 83.4-58.3 198.2-109.2 249.2-98 102.5-194.6 77.1-280.4 27.5C268 647.5 221.3 614.3 185.4 571.7 114.7 478.2 64.8 381.2 106.4 291.3Z" > </path> </defs> <rect fill="black" /> <g> <use xlink:href="#Triangle" fill="url(#blurey)"> <animateTransform attributeName="transform" type="rotate" values="0 415 382;360 415 382" dur="16s" repeatCount="indefinite" /> </use> <use xlink:href="#Triangle" fill="url(#greenrey)"> <animateTransform attributeName="transform" type="rotate" values="0 415 382;360 415 382" dur="14s" begin="an1.begin+1s" repeatCount="indefinite" /> </use> </g> </svg>
- Вращение треугольников в разные стороны
Если внимательно посмотреть на внутренние контуры треугольников, то они имеют форму эллипса. Поэтому при взаимном вращении треугольников в разные стороны будут возникать прорези-пробелы на фон. Это понятно, ведь радиусы одного эллипса всегда различны.
Поэтому при взаимном вращении треугольников в разные стороны будут возникать прорези-пробелы на фон. Это понятно, ведь радиусы одного эллипса всегда различны.
Пробелы возникают, когда малый радиус одного эллипса накладывается на большой радиус другого эллипса.
Чтобы не было такого эффекта нужно делать внутренний бордюр треугольников круглым.
.container {
width:75%;
height:75%;
}<div >
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 830 764" preserveAspectRatio="xMinYMin meet">
<defs>
<linearGradient gradientUnits="objectBoundingBox" x1="0" y1="0" x2="1" y2="1">
<stop offset="0%" stop-color="rgba(126,1,218,1)"/>
<stop offset="100%" stop-color="rgba(62,182,194, 1)"/>
</linearGradient>
<linearGradient gradientUnits="objectBoundingBox" x1="0" y1="0" x2="1" y2="1">
<stop offset="0%" stop-color="rgba(99,1,184,0.
7)"/>
<stop offset="100%" stop-color="rgba(3,200,170, 1)"/>
</linearGradient>
<mask >
<rect x="0" y="0" fill="white"/>
<path fill="black" d="m144.1 408c-1.7-118.1 42.1-167.9 101.2-225.1 38.6-37.4 102.8-61.6 148.9-61.5 68.2 0.1 139.1 14.9 188.6 58.3 63 55.2 108.1 109.2 105.2 228.4C683.9 575.4 533.4 669.2 414.3 666.9 281.5 664.3 146.2 558.6 144.1 408Z" />
</mask>
<path mask="url(#ellips)" d="m106.4 291.3c69.2-122.8 231.6-189.7 349.7-191.7 116 3.6 207.5 27.1 238.6 141.4 7.7 46.4 12.8 66 10.7 158.3-1.9 83.4-58.3 198.2-109.2 249.2-98 102.5-194.6 77.1-280.4 27.5C268 647.5 221.3 614.3 185.4 571.7 114.7 478.2 64.8 381.2 106.4 291.3Z" >
</path>
</defs>
<rect fill="black" />
<g>
<use xlink:href="#Triangle" fill="url(#blurey)">
<animateTransform attributeName="transform" type="rotate" values="0 415 382;360 415 382" dur="24s" repeatCount="indefinite" />
</use>
<use xlink:href="#Triangle" fill="url(#greenrey)">
<animateTransform attributeName="transform" type="rotate" values="0 415 382;-360 415 382" dur="24s" begin="an1. begin" repeatCount="indefinite" />
</use>
</g>
</svg>
</div>
begin" repeatCount="indefinite" />
</use>
</g>
</svg>
</div>фигур – Как называется квадрат с тремя, пятью, шестью и более углами?
Отвечаю после небольшого исследования, вызванного комментарием Варуямы.
Ссылаясь на них как на многоугольники Рело, т.е. Треугольник Рело может куда-нибудь вас привести. Эти многоугольники, на мой взгляд, намного ближе по внешнему виду, чем многоугольники со скругленными углами (которые, на мой взгляд, совершенно различны и вовсе не являются достаточным описанием этих форм). Однако термин имеет ряд проблем:
Это , а не , известный за пределами геометрии и конкретных технических областей (они используются в некоторых двигателях, например), и название ни на что не намекает.
Многоугольники Рело представляют собой очень специфические математические формы с особыми свойствами. Вы не можете просто взять многоугольник, немного изогнуть стороны и объявить, что это многоугольник Рело — это будет относиться только к многоугольнику с очень специфическими изгибами сторон.

Только многоугольники с нечетным числом углов могут правильно называться многоугольниками Рело. Таким образом, квадрат не может быть многоугольником Рело, как бы тщательно вы ни изгибали его стороны.
И если уж на то пошло, то углы острые, а не закругленные. Хотя фраза «многоугольник Рело с закругленными углами » может помочь вам обойти это.
Наконец, похоже, что существует компания под названием Reuleaux, которая продает принадлежности для вейпинга и имеет тенденцию доминировать в результатах поиска, что вызовет проблемы с пониманием и обнаружением.
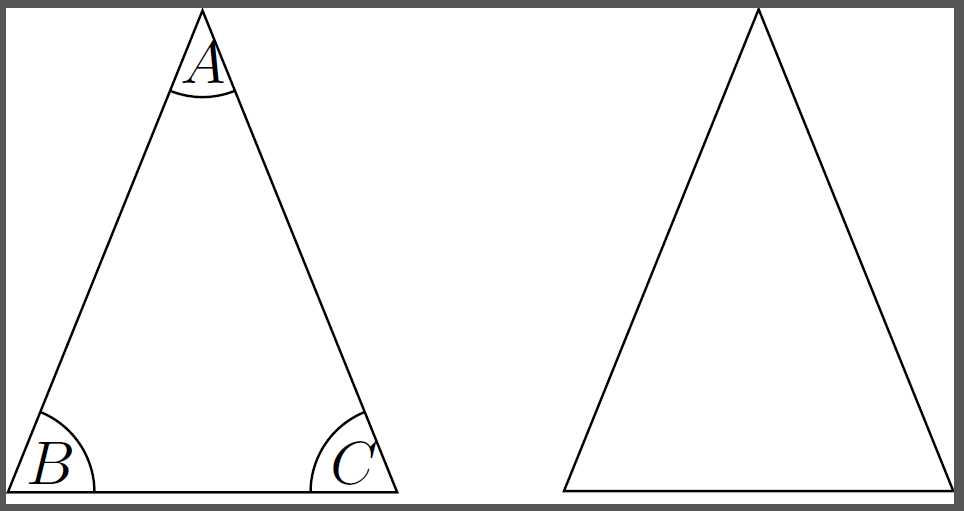
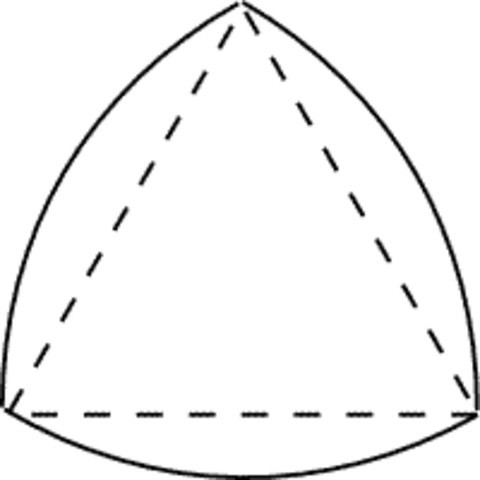
Однако при чтении связанной страницы Википедии есть ссылка на круговой треугольник, и этот термин имеет гораздо большие перспективы: это общий термин для треугольников, образованных круговыми кривыми. Треугольник Рело является одним из них, но этот термин также может охватывать множество других форм. На самом деле, он может охватывать формы, которые мы бы не считали такими же, как ваш «треугольник», поскольку кривые, образующие его, могут быть выпуклыми или вогнутыми.![]() На этих рисунках все они выпуклые, что можно передать, согласно статье, «выпуклому круговому треугольнику».
На этих рисунках все они выпуклые, что можно передать, согласно статье, «выпуклому круговому треугольнику».
Поскольку мы также не очень разборчивы в отношении наших кривых — на самом деле они не обязательно круговые кривые — мы можем обобщить и этот термин. Ответ AAGD предлагает «выпуклый эллиптический треугольник», где эллипс — это более общий термин для кривых, включающих круги, так что это шаг в правильном направлении, но тогда мы также не обязательно имеем в виду эллиптические кривые (и это может также столкнуться с некоторой путаницей с эллиптической геометрией, которая снова выглядит похожей, но не совсем этими формами).
Итак, я предлагаю использовать термин «треугольники с выпуклыми кривыми» и, в более общем смысле, «многоугольники с выпуклыми кривыми». Вероятно, «со скругленными углами». Это охватило бы именно рассматриваемые формы.
Это тоже в принципе неслыханно. Google находит 6 результатов для "треугольник выпуклой кривой" . Один продает ювелирные изделия с камнями, ограненными в соответствующую форму, а другой, по-видимому, представляет собой художественную галерею с геометрическим изгибом, и оба используют этот термин для обозначения «треугольника», так что, по крайней мере, мы не противоречим тому небольшому предшествующему опыту. использование там — это , но это мало что говорит.
Один продает ювелирные изделия с камнями, ограненными в соответствующую форму, а другой, по-видимому, представляет собой художественную галерею с геометрическим изгибом, и оба используют этот термин для обозначения «треугольника», так что, по крайней мере, мы не противоречим тому небольшому предшествующему опыту. использование там — это , но это мало что говорит. "многоугольник выпуклой кривой" дает 10 результатов, но все они представляют собой высокотехнологичные исследовательские работы по геометрии.
Наконец, я хотел бы отметить, что термин, который был наиболее точным для этих форм, хотя и в пределах области «люди действительно используют этот термин», был «круговые многоугольники», из которых мы можем ясно увидеть фактическое происхождение квадрата: квадрат -круг стал сквиркл. Точно так же треугольник-круг становится треугольником, пятиугольник-круг становится пятиугольником или пятиугольником или чем-то еще, и так далее. Таким образом, хотя эти имена не часто используются, как указано в вопросе, они оба точны (как сокращения терминов «круговой многоугольник») и — явное продолжение более известного «squircle». Итак, мой вывод, в конечном счете, состоит в том, чтобы повторить ответ филипа и предположить, что эти имена являются лучшим выбором для регулярного использования.
Итак, мой вывод, в конечном счете, состоит в том, чтобы повторить ответ филипа и предположить, что эти имена являются лучшим выбором для регулярного использования.
Adobe Photoshop – Создание треугольника с закругленными углами
спросил
Изменено 5 лет, 10 месяцев назад
Просмотрено 68 тысяч раз
Я знаю, что вы можете создать прямоугольник со скругленными углами; но как создать треугольник с закругленными углами в Photoshop?
На самом деле я заинтересован в том, чтобы сделать его с нуля, а не на основе пользовательской формы, доступной в Photoshop. Спасибо.
- Adobe-Photoshop
- формы
3
Это можно сделать несколькими способами. Вы можете использовать инструмент пера, чтобы нарисовать его самостоятельно.
Вы можете использовать инструмент пера, чтобы нарисовать его самостоятельно.
Мой ответ основан на том, как я это делал на протяжении многих лет.
Нарисуйте треугольник на новом слое. нажмите cmd + a (выбрать все), затем cmd + c (копировать)
, перейдите на вкладку «Каналы» и создайте новый канал. По умолчанию он будет называться «Alpha 1». теперь вставьте треугольник, который вы скопировали ранее. Обратите внимание, что треугольник будет белым. Белая область в канале позже станет выбранной вами маской.
Теперь придайте всему слою канала размытие по Гауссу. примечание: значение размытия здесь не будет точно соответствовать нужному радиусу границы пикселя. вам просто нужно немного поиграть с ним. В моем примере я использую размытие 10 пикселей.
После того, как вы закончите размытие, нажмите cmd+L (уровень). В меню уровня отрегулируйте входные значения. используйте значение, которое я выбрал на своем скриншоте. Идея состоит в том, чтобы снова сделать треугольник «острым». Это создаст круглые кончики на каждом конце.
Это создаст круглые кончики на каждом конце.
Теперь вернитесь на вкладку «Слои», скройте слой с треугольником, который вы нарисовали ранее. начать новый слой, затем перейти «Выделить» -> «Загрузить выделение». Во всплывающем окне для «Источник» выберите «Альфа 1»
Теперь у вас будет выбран контур треугольника с закругленными углами, затем вы можете заполнить его любым цветом, который вам нравится.
12
есть несколько очень простых шагов, чтобы сделать такой треугольник с закругленными углами с помощью инструмента перо, и это тоже с нуля
- Прежде всего создайте свой треугольник с инструментом перо.
добавить дополнительную точку привязки в нижний угол справа и слева оба сторона в соответствии с прикрепленным экраном выстрелил.
после этого нажмите A / или выберите (путь инструмент выделения) и немного переместите его с правой стороны вы можете согнуть его в соответствии с желаемой круглой формой, примените то же самое вверху угол там надо добавить только один точку привязки и сделайте то же самое, что и вы делал в низ.

включите сетку (Ctrl/Cmd-,), это поможет вам разместить опорные точки для точного закругления угла/радиуса для обеих сторон, вы можете увеличить/уменьшить радиус, просто перетаскивая опорные точки.
проверьте этот SS….
(щелкните левой кнопкой мыши и просмотрите большое изображение в новом окне)….
Надеюсь, это поможет…
3
Создание треугольника нужного размера
Разместите круглые фигуры нужного радиуса в углах треугольника так, чтобы они совпадали с краями, но не пересекались.
Комбинируйте формы.
Готово. 🙂
1
У меня попроще…
- Выберите “Персонализированная форма”.
- Загрузить «Символы» из меню «Форма».
- Выберите перевернутый треугольник (у него закругленные края).
- Готово
Вы можете вращать или переворачивать его как хотите. Вы не можете изменить радиоус, хотя.
Вы не можете изменить радиоус, хотя.
Создайте прямоугольник с плавными границами (я использую 3 пикселя), а затем удалите один угол с помощью инструмента «Перо». Отрегулируйте его, чтобы он выглядел так, как вы хотите.
Создайте треугольник с помощью инструмента «Перо». Используя эффекты, нанесите на него внешнюю обводку, сделав ее настолько большой, насколько вам нужно, чтобы скруглить углы. Теперь вам нужно будет сгладить любые точки в вашем штрихе, выполнив следующие шаги.
Щелкните правой кнопкой мыши слой с треугольником и выберите «Преобразовать в смарт-объект». Удерживая нажатой клавишу Ctrl, щелкните миниатюру вашего треугольника на панели «Слои», чтобы выбрать его. Перейдите к пункту «Выбрать» в главном меню и выберите «Изменить», затем в раскрывающемся списке выберите «Контракт». Контракт на 3px. Вернитесь к Select в главном меню и снова выберите Modify, на этот раз выбрав Smooth, и введите 10px. Нажмите кнопку маски в нижней части панели слоев. Вернитесь к своему слою и щелкните правой кнопкой мыши, снова выбрав «Преобразовать в смарт-объект».![]()

 1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 830 764" preserveAspectRatio="xMinYMin meet" >
<image xlink:href="https://i.stack.imgur.com/1OC0N.png" />
</svg>
1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 830 764" preserveAspectRatio="xMinYMin meet" >
<image xlink:href="https://i.stack.imgur.com/1OC0N.png" />
</svg> 
 1 408c-1.7-118.1 42.1-167.9 101.2-225.1 38.6-37.4 102.8-61.6 148.9-61.5 68.2 0.1 139.1 14.9 188.6 58.3 63 55.2 108.1 109.2 105.2 228.4C683.9 575.4 533.4 669.2 414.3 666.9 281.5 664.3 146.2 558.6 144.1 408Z" />
</mask>
</defs>
<rect />
<g>
<path mask="url(#ellips)" fill="url(#redyel)" d="m106.4 291.3c69.2-122.8 231.6-189.7 349.7-191.7 116 3.6 207.5 27.1 238.6 141.4 7.7 46.4 12.8 66 10.7 158.3-1.9 83.4-58.3 198.2-109.2 249.2-98 102.5-194.6 77.1-280.4 27.5C268 647.5 221.3 614.3 185.4 571.7 114.7 478.2 64.8 381.2 106.4 291.3Z" >
<animateTransform attributeName="transform" type="rotate" values="0 415 382;360 415 382" dur="8s" repeatCount="indefinite" />
</path>
</g>
</svg>
1 408c-1.7-118.1 42.1-167.9 101.2-225.1 38.6-37.4 102.8-61.6 148.9-61.5 68.2 0.1 139.1 14.9 188.6 58.3 63 55.2 108.1 109.2 105.2 228.4C683.9 575.4 533.4 669.2 414.3 666.9 281.5 664.3 146.2 558.6 144.1 408Z" />
</mask>
</defs>
<rect />
<g>
<path mask="url(#ellips)" fill="url(#redyel)" d="m106.4 291.3c69.2-122.8 231.6-189.7 349.7-191.7 116 3.6 207.5 27.1 238.6 141.4 7.7 46.4 12.8 66 10.7 158.3-1.9 83.4-58.3 198.2-109.2 249.2-98 102.5-194.6 77.1-280.4 27.5C268 647.5 221.3 614.3 185.4 571.7 114.7 478.2 64.8 381.2 106.4 291.3Z" >
<animateTransform attributeName="transform" type="rotate" values="0 415 382;360 415 382" dur="8s" repeatCount="indefinite" />
</path>
</g>
</svg> 1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 830 764" preserveAspectRatio="xMinYMin meet" border="1">
<defs>
<linearGradient gradientUnits="objectBoundingBox" x1="0" y1="0" x2="1" y2="1">
<stop offset="0%" stop-color="rgba(126,1,218,1)"/>
<stop offset="100%" stop-color="rgba(62,182,194, 1)"/>
</linearGradient>
<linearGradient gradientUnits="objectBoundingBox" x1="0" y1="0" x2="1" y2="1">
<stop offset="0%" stop-color="rgba(99,1,184,0.7)"/>
<stop offset="100%" stop-color="rgba(3,200,170, 0.7)"/>
</linearGradient>
<mask >
<rect x="0" y="0" fill="white"/>
<path fill="black" d="m144.1 408c-1.7-118.1 42.1-167.9 101.2-225.1 38.6-37.4 102.8-61.6 148.9-61.5 68.2 0.1 139.1 14.9 188.6 58.3 63 55.2 108.1 109.
1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 830 764" preserveAspectRatio="xMinYMin meet" border="1">
<defs>
<linearGradient gradientUnits="objectBoundingBox" x1="0" y1="0" x2="1" y2="1">
<stop offset="0%" stop-color="rgba(126,1,218,1)"/>
<stop offset="100%" stop-color="rgba(62,182,194, 1)"/>
</linearGradient>
<linearGradient gradientUnits="objectBoundingBox" x1="0" y1="0" x2="1" y2="1">
<stop offset="0%" stop-color="rgba(99,1,184,0.7)"/>
<stop offset="100%" stop-color="rgba(3,200,170, 0.7)"/>
</linearGradient>
<mask >
<rect x="0" y="0" fill="white"/>
<path fill="black" d="m144.1 408c-1.7-118.1 42.1-167.9 101.2-225.1 38.6-37.4 102.8-61.6 148.9-61.5 68.2 0.1 139.1 14.9 188.6 58.3 63 55.2 108.1 109. 2 105.2 228.4C683.9 575.4 533.4 669.2 414.3 666.9 281.5 664.3 146.2 558.6 144.1 408Z" />
</mask>
<path mask="url(#ellips)" d="m106.4 291.3c69.2-122.8 231.6-189.7 349.7-191.7 116 3.6 207.5 27.1 238.6 141.4 7.7 46.4 12.8 66 10.7 158.3-1.9 83.4-58.3 198.2-109.2 249.2-98 102.5-194.6 77.1-280.4 27.5C268 647.5 221.3 614.3 185.4 571.7 114.7 478.2 64.8 381.2 106.4 291.3Z" >
</path>
</defs>
<rect fill="black" />
<g>
<use xlink:href="#Triangle" fill="url(#blurey)">
<animateTransform attributeName="transform" type="rotate" values="0 415 382;360 415 382" dur="16s" repeatCount="indefinite" />
</use>
<use xlink:href="#Triangle" fill="url(#greenrey)">
<animateTransform attributeName="transform" type="rotate" values="0 415 382;360 415 382" dur="14s" begin="an1.begin+1s" repeatCount="indefinite" />
</use>
</g>
</svg>
2 105.2 228.4C683.9 575.4 533.4 669.2 414.3 666.9 281.5 664.3 146.2 558.6 144.1 408Z" />
</mask>
<path mask="url(#ellips)" d="m106.4 291.3c69.2-122.8 231.6-189.7 349.7-191.7 116 3.6 207.5 27.1 238.6 141.4 7.7 46.4 12.8 66 10.7 158.3-1.9 83.4-58.3 198.2-109.2 249.2-98 102.5-194.6 77.1-280.4 27.5C268 647.5 221.3 614.3 185.4 571.7 114.7 478.2 64.8 381.2 106.4 291.3Z" >
</path>
</defs>
<rect fill="black" />
<g>
<use xlink:href="#Triangle" fill="url(#blurey)">
<animateTransform attributeName="transform" type="rotate" values="0 415 382;360 415 382" dur="16s" repeatCount="indefinite" />
</use>
<use xlink:href="#Triangle" fill="url(#greenrey)">
<animateTransform attributeName="transform" type="rotate" values="0 415 382;360 415 382" dur="14s" begin="an1.begin+1s" repeatCount="indefinite" />
</use>
</g>
</svg>

